
Unleash the Full Potential of Your Photography Website in 2023
June 25, 2023
Now is your time to unleash the full potential of your photography website.
We’re here to explore the exciting world of what it takes to make your photography website shine.
In this fantastic blog, we’ve teamed up with Steph Honey from Dear Charlie, a Branding + Website Studio based in the UK, who happens to be a proud sponsor of Gather to Grow. Steph is here to spill the tea on some simple and easy-peasy strategies that will rock your website. Her goal? Is to make sure that your stunning visual creations reach a massive audience, attract a ton of visitors, and open up exciting new opportunities for you and your business.

So buckle up and prepare to become an exposure expert! Steph will lead you through essential techniques and practical tips that will skyrocket our photography website to glorious new heights in the ever-changing landscape of 2023 and beyond.
So, Steph over to you.
Website 1-0-1
Are you ready to level up your photography game? If you’re looking to attract new clients and grow your business, having a professional website is an absolute must.
But here’s the thing: simply having a website isn’t enough anymore. In today’s world of websites, you need a site that not only looks stunning but also provides an amazing user experience (also known as UX design).
Investing in a website with top-notch user experience goes a long way. It shows your potential clients that you truly care about their experience and leaves a lasting impression. Plus there’s some impressive stats to back it up! Like did you know “88% of online consumers are less likely to return to site after a bad experience”. Crazy hey?
So, let’s step up your website game and create an online presence that will make your photography business shine.
But how do you unearth all that information that’s really going to make your visitors jump for joy and land on in your inbox with a booking request?
Knowing Your Target Audience
I totally get it – the mere thought of narrowing down your target audience can be a bit overwhelming, right?
But fear not! We’ve all been in that boat, worried that we might be missing on potential bookings by focusing on a specific group. Well, guess what? Defining your target audience is actually not about limiting your chances at all. It’s about forging meaningful connections with the right people.
Now, let’s dive into some fun question to help you out:
Those All Important Q’s:
- Who are those awesome clients who invest the most in your fantastic services? They’re the ones who truly value what you offer.
- Think about those epic photoshoots that you can charge a pretty penny for. What kind of shoots are they? These are the ones that really make your heart race (and your bank account happy)!
- And last but not least, who are those clients that you genuinely enjoy working with? You know, the ones who make you jump out of bed in the morning, excited to create magic with them?
As you ponder over these questions, you’ll start to see a clearer picture of who your website should really be talking to. Get ready to connect with your dream clients in a way that makes them say, “Wow, this is exactly what I’ve been looking for!”
Having A Game Plan
When it comes to your photography website, having a solid game plan is absolutely crucial. Once you’ve figured out who your website is targeting, it’s time to get down to the nitty-gritty. Ask yourself: What do you want your awesome visitors to actually do?
Let’s break it down.
If you’re all about offering a personalised experience with tailor-made packages, you’re gonna want those visitors to fill out a snazzy contact form, or, maybe you want them to jump on a Zoom call.
So, make it super easy for them to navigate to a booking page and snag a spot for a discovery call.
On the flip side, maybe you’re all about automation and efficiency. Picture this: a potential client fills out an inquiry form, and BOOM! They’re automatically enrolled in a nurture sequence. That sequence then sends them all the juicy details about your mind-blowing services and guides them on how to book that epic photoshoot.
Need a visual example of how a killer game plan impacts design choices?
Check out Yasmin Anne Photography’s website. Every single pixel has been meticulously planned. The galleries, the info sections, everything is optimised to cater to her audience and take them on a captivating journey.
Map Your Photography Website Out
Alright, let’s dive into the next juicy topic that builds upon what we just discussed. When it comes to selecting your images for the site, you’re gonna want nothing but the absolute best to showcase. I get it, when you’re a newbie, you’re bursting with pride and eager to show off every single snapshot to the world. It’s tempting, I know.
Alright, it’s time to put those audience insights to work and get down to business! Now that you know your audience inside out and what they’re craving from your website, it’s time to map it all out. And by map, we mean a good ol’ sitemap.
I know, I know, you’re itching to jump into the visual design part, but trust me, this step is gonna do wonders for your site and your business in the long run. Even if you’re using a website template, please pretty please, don’t skip this crucial step.

Why, you ask? Well templates are great and all (especially if you’re new to business), but they don’t cater to those super important user experiences you’ve just spent time planning and researching. Think of it like planning a real journey – you wouldn’t hit the road without looking at a map, right?
But here’s the thing: you don’t need fancy-schmancy tools for this. A good old pen and paper will do just fine. So, let’s get started with some common pages you might wanna include in your site.
Pages You’re Gonna Want To Include:
- Home: Where the magic begins.
- About: Show ‘em who you are and what you’re all about.
- Gallery / Portfolio: Let your stunning work do the talking.
- Contact: Make it easy for them to reach out to you.
- Investment Details: Give ‘em the lowdown on your pricing and packages.
- Blog: Share your wisdom and showcase your expertise.
- Studio (if you have a physical one): Let ‘em know where the magic happens.
Oh, and don’t forget to sprinkle in some testimonials, awards, and those “as seen in” sections through these pages. They add that extra touch of credibility and awesomeness.
So grab that trust pen and paper, and let’s map out a website that’ll blow your audience’s socks off!
It’s Time To Design
Woohoo! It’s time for the fun part – the designing of your epic site. Whether you’re using a stunning template or building it from scratch, there are a few key things you need to keep in mind to make your site stand out from the crowd.
Responsive Design
Get ready to make your website shine like a star, no matter the device! It’s crucial to ensure that your site looks top-notch whether it’s viewed on a desktop or a tiny smartphone screen. This is a key ingredient in designing for that amazing user experience (UX) we’ve been raving about.
Oh, and here’s a juicy stat to motivate you even more: Did you know that a whopping 57% of website visitors won’t recommend a business if the mobile site isn’t designed well? – Yeah, that’s right!
So, why put in that extra workload to create a responsive website? Well it’s simple. You want your visitors to have a seamless and enjoyable experience, no matter how they access your site. Whether they’re scrolling on a big ol’ computer or swiping on a mobile phone, you gotta make sure your website looks and functions flawlessly.

But don’t worry there’s good news! There’s a whole bunch of site builders out there that have got your back. We’re talking about awesome web platforms like Showit, Squarespace, and even some WordPress builders like Elementor and Divi.
And guess what? These tools let you preview exactly how your website will look on different devices. Making your photography website builds easier than ever before.
So, embrace the challenge. Making your website responsive, visually stunning and user-friendly across all devices is going to be oh-so worth it when those visitors become raving supporters and recommend your business left, right and centre.
Reduce your file sizes
Now let’s talk about one thing we all have in common – loads of jaw-dropping images to showcase on our website.
I mean, that’s a given, right?
But here’s the deal: to keep your photography website running lightning-fast and smooth, it’s essential to get those images properly sized and using the right file types.
Trust me, it’s a game-changer in the world of web.
Why does it matter, you ask?
Here’s the tea. Large and uncompressed images can slow down your site’s loading speed, and we all know how impatient visitors can get these days. Ain’t nobody got time to wait for a snail-paced website!
Let’s optimise those images like the pros we are. First thing you’re gonna want to do is make sure your images are sized properly for your website. You don’t want to overload your site with unnecessarily large files. Resize ‘em to fit the area without sacrificing quality. It’s all about finding that sweet spot.
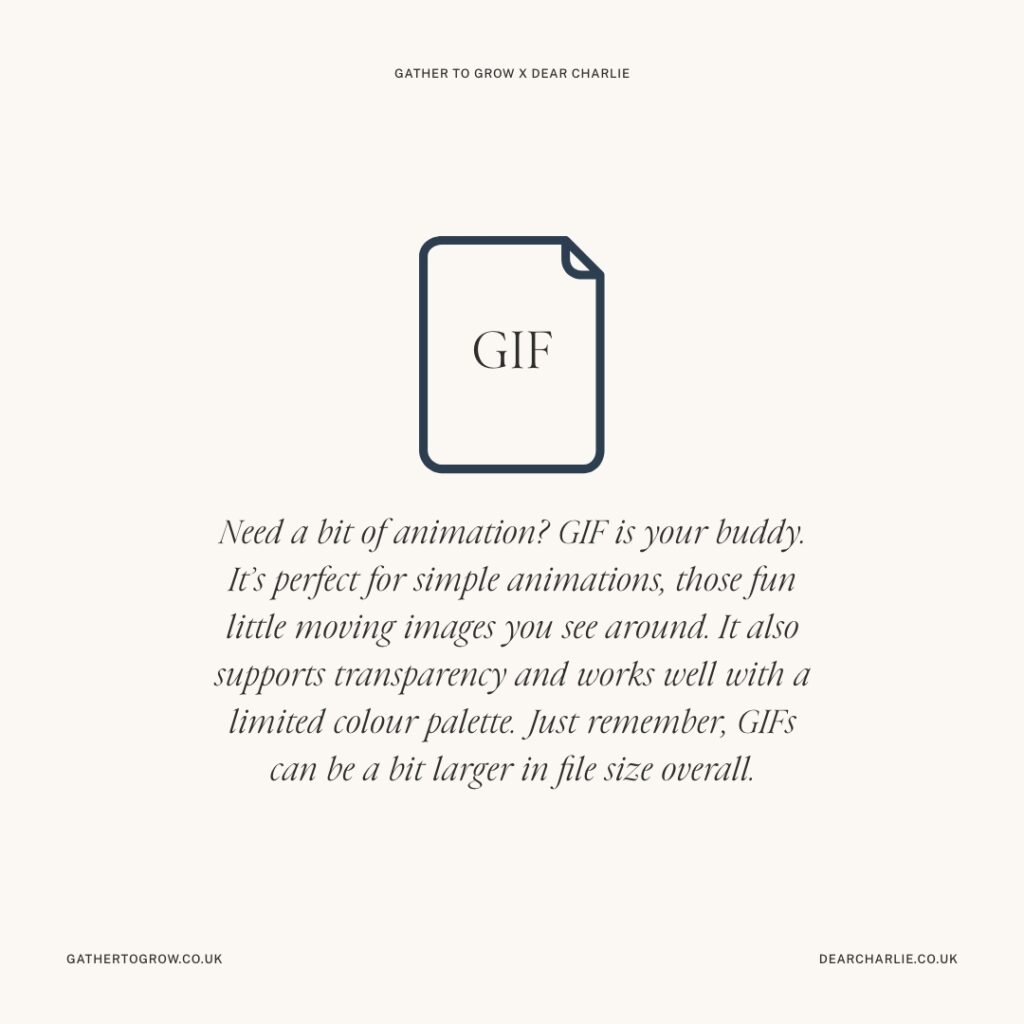
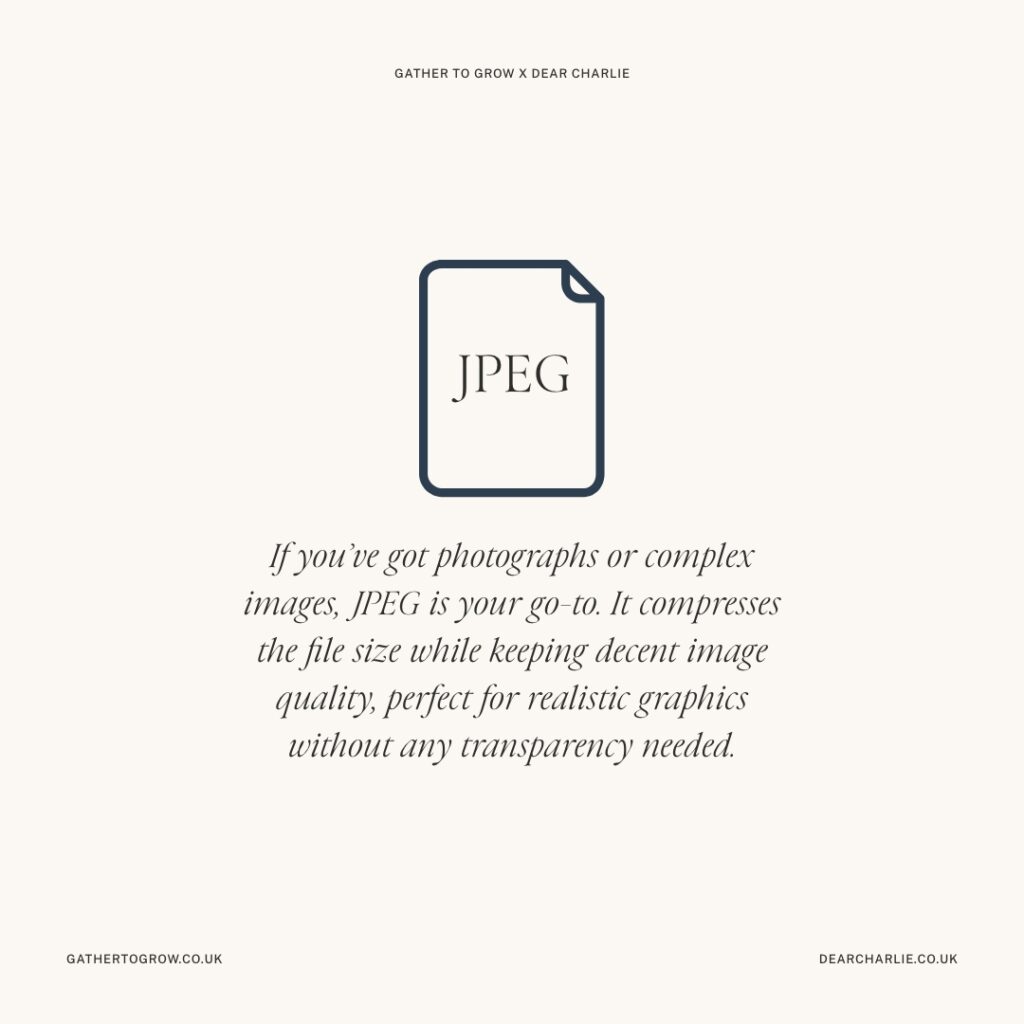
Next up, choose the right file types. For most photos, JPEG is your go-to option.
It strikes a balance between image quality and file size, perfect for fast-loading websites. But hey, if you have transparent elements or need to preserve every pixel of detail, PNG or SVG are going to be your best friends.
When you size your images correctly and use the right file types, you’ll create a lightning-fast website that’ll leave your visitors in awe. So, let’s optimise those pixels and make your site a speed demon.
Simply The Best
Alright, let’s dive into the next juicy topic that builds upon what we just discussed. When it comes to selecting your images for the site, you’re gonna want nothing but the absolute best to showcase. I get it, when you’re a newbie, you’re bursting with pride and eager to show off every single snapshot to the world. It’s tempting, I know.
But here’s the deal: your website visitors have a short attention span. No offence to them, it’s just the reality of our fast-paced world. If you bombarded them with an overload of images, you run the risk of losing their interest and making their heads spin. And we don’t want that – do we?
But fear not! There are plenty of other places you can showcase more of your stunning work. Think about welcome packets, on the day booklets, look books, and let’s not forget the ever-popular gram (aka Instagram). These are all fantastic brand touchpoints where you can unleash the full glory of your portfolio.
Oh, and you know I can’t resist throwing in a trust stat to back up what I’m saying. Check this out: “To grab several minutes of user attention, you’ve gotta communicate your value proposition crystal clear within a mere 10 seconds.” BOOM!
So with that being said, be strategic, and curate a collection of your absolute best images for your website. Make those 10 seconds count and leave your visitors craving for more
SEO Superpowers
Now, I could babble on and on about SEO (Search Engine Optimisation), but don’t worry I won’t bore you to tears.
Instead, let’s focus on the important stuff that’ll turbocharge your website.
Look I get it, SEO can sometimes seem like a daunting beast to tackle. You might even feel tempted to ditch it altogether after putting in all that effort to create an awesome user experience. But hold on a sec!
I’ve got some fantastic news for you. Brace yourself – photos make up a whopping quarter of Google searches. How cool is that? It means people out there are hungry for visual content, and that’s where you come in!
Website SEO Tip #1: Keywords
Now, let me drop another nugget of wisdom on you. There’s this nifty tool called Google Trends that can be your secret weapon in finding those trending keywords. It’s like peeking into the web’s crystal ball to see what’s hot and happening right now.
But hold tight, my newly found SEO-savvy friend, because keywords are just the tip of the SEO iceberg. There’s a whole checklist of goodies that can make a world of difference. Trust me, it’s worth diving into.
Imagine a handy SEO checklist by your side, guiding you through the digital wilderness. By familiarising yourself with the best practices and implementing these key elements like adding descriptive alt text to all the images on your website, you’ll be setting yourself up for sweet success.
Website SEO Tip #2: Alt Text
Alt text? Oh, it’s like magic words that describe your images to search engines, giving them a clear understanding of what’s happening in those visuals. It’s a little extra effort that goes a long way in optimising your site and making it more accessible to all.
Hold up, folks, because alt text is not just a one-trick pony. Oh no, it’s got some serious superpowers that go beyond Google’s watchful eye. Buckle up, because here’s another mind blowing reason why alt text is an absolute game-changer.
You see, alt text comes to the rescue of our awesome visitors with visual impairments. Picture this: screen readers, those nifty tools used by individuals with visual challenges, rely on alt text to describe the images of your website. It’s like a personalised audio tour that brings the visuals to life for them.
By crafting thoughtful alt text, you’re creating an inclusive digital space that welcomes everyone. You’re painting a vivid picture with words, allowing those with visual impairments to fully experience and appreciate your visual wonders. It’s an act of kindness that goes a long way.
Website SEO Tip #3: Blog Your Heart Out
Typically, you won’t find heaps of text on a photography website because, let’s face it, your stunning images do most of the talking. But here’s the plot twist: that doesn’t mean you should skip the crucial step of making your website search engine friendly. Fear not, my friend, because I’ve got a secret weapon for you – cue the blog!
Introducing the mighty blog, a fantastic tool to boost your SEO scores and skyrocket your website’s visibility. How does it work, you ask? Well, it’s simple. By adding a blog to your site, you naturally infuse it with some good ol’ text.

And guess what? Search engines eat that sh!t up like hotcakes.
But here’s the tick: when you write those captivating blog posts, make sure to add some juicy details. Let’s say you have an epic maternity shoot with an amazing mumma-bear-to-be. Don’t just slap a few images in and call it a day.
Nah-uh!
Give your readers some context, paint a vivid picture with words. Share the behind-the-scenes moments, the journey from start to finish. Craft a compelling story that leaves your readers craving more and yearning to book a session with you.
The Golden Rule of Blogging
Oh, and remember this golden rule – consistency is key when it comes to blogging.
Just like growing your following on the gram, publishing regularly will work wonders for your website’s visibility. So unleash your creativity through the power of a blog.
Let’s captivate readers, charm search engines, and watch your photography empire flourish.
So there we have it: Unleash Your Photography Website upon the world!
You now hold the basic key information of what it takes to unlock the full potential of your magnificent photography website. The path to online greatness lies before you, and armed with these valuable insights, there’s no limit to what you can achieve.
It’s time to put your newfound knowledge into action, infuse your website with irresistible charm, and create an unforgettable user experience. From defining your target audience to crafting a captivating design, from optimising for search engines to showcasing your best shots, you’ve got all the tools in your arsenal.
So go ahead…
Embark on this exhilarating journey. Let your passion for photography shine through every pixel, and watch as your website becomes a beacon of creativity and success. The world is waiting to discover your talent, and now, armed with this treasure trove of wisdom, you’re ready to make your mark.
Dear Charlie and Gather to Grow have worked together to bring you a site that is all inclusive for family and newborn photographers. If you want to learn more about how you can take your photography business further signup for Gather to Grow 2024’s event today.
And if you still need an extra helping hand feel free to reach out to us by visiting our website, or dropping us a DM on the gram.
Leave a Reply
Gather to Grow Photography Events are an exciting opportunity for photographers of all levels to come together, connect, and collaborate on creative projects. Whether you're a seasoned pro or just starting out, these events are the perfect place for you to learn, grow, and have fun.






vAQgypGQroY
vtQ1D79uxTd
nzKGvrbpELO
2lc6uQ4gmAt
ct5hq32JqAB
X6Qi1Y3ge9P
yPSh9krmOtB
0ftICjR9IT0
rmuIUv6AoK3
GQQdQTDSuvJ
4WM4GjfTxq4
GY0dUaeLrXL
0GbKihTvZ4x
NfZV0zwptlH
HRQLGQrZR3r
EcWGsAQs8N7
JCyEbOqgx7E
8UdCsFUylTs
0Q6zrZxxQcF
VZvEvWO906k
gNKs4AcCtn2
pytM3kdWMaz
OcGTJJqFrXi
ImaEmqAQMRz
SdK1qdIg7qw
HNw3sv3ZKrP
0FuJ0E8ylPs
LXxkpGPUQZ7
uQS8CBuHUtl
9RKwXcZ6SrH
8A78Ooue2L4
egLpdBEttm5
Y1Cf4NDJNwr
hp5WnyZnpxw
GXA5AHDFT9j
Москва. МСК психолог Новокосино Психолог в Москве.
Психологическое консультирование заключается в том, чтобы помочь клиенту разобраться в своих проблемах и вместе с ним найти пути выхода из сложной ситуации.
Решим вместе вашу проблему.
Психолог, Сайт психологов.
77333 проверенных отзывов.
Психологическая помощь и онлайн-консультации проверенных психологов и психотерапевтов Консультация может проходить в
удобном для вас формате 092